여러분 안녕 조이코딩연구소 장샘 입니다.
오늘도 공부를 시작해 봅니다.
오늘 할 내용은 아래와 같습니다.
1. 앱의 상단 부분 App Bar를 꾸며준다.
1) AppBar의 색을 바꿔 준다.
2) 가운데로 정렬 한다.
3) 볼록 튀어나온 효과를 없앤다.
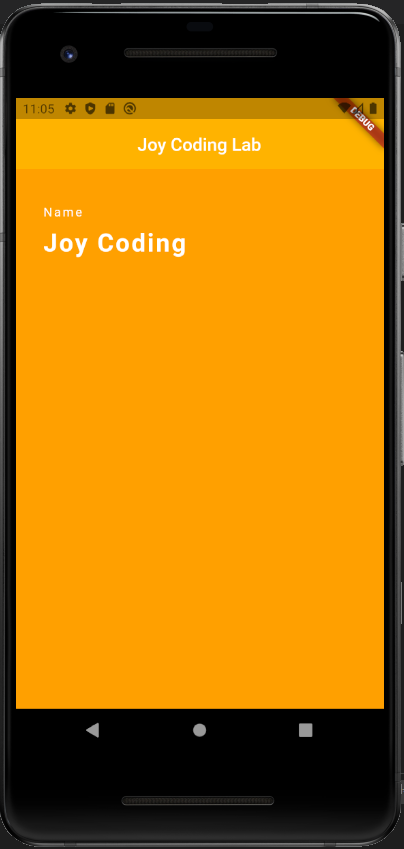
2. 앱의 바디 부분을 꾸며준다.
1) 앱의 바디의 색을 꾸며 준다.
2) 끌씨를 넣어주고, 글씨에 대한 효과(굵게, 하얀색, 글씨의 간격)을 적용 해본다.
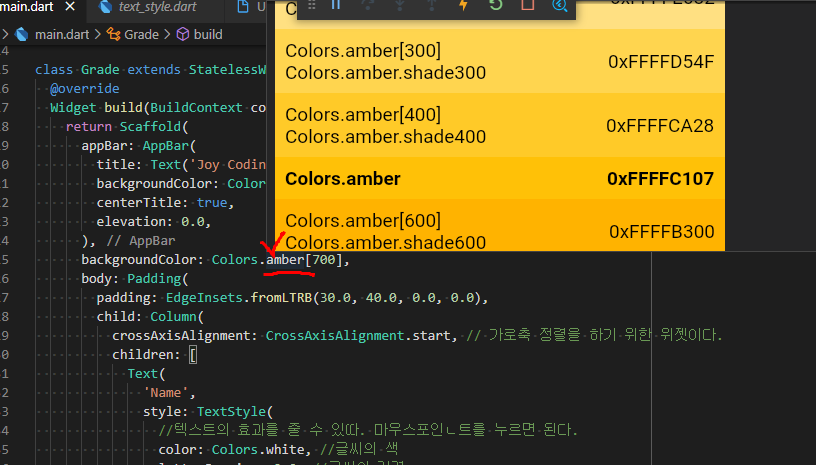
- Color를 선택할때 Colors.불라 불라 이름을 넣고 마우스 포인트를 올리면 색을 고를 수 있다. 위아래로 스크롤 가능

3) 텍스트와 텍스트 사이의 샌드박스를 넣어서 각 텍스트의 간격을 넓힌다.
4) 가로축 정렬을 해준다.

import 'package:flutter/material.dart';
main() => runApp(MyApp());
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Joy Coding Lab',
home: Grade(), // Grade라는 위젯을 실행시킨다.
);
}
}
class Grade extends StatelessWidget {
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text('Joy Coding Lab'),
backgroundColor: Colors.amber[600], // 색을 표현할때 직접 값을 넣어 줄수도 있다.
centerTitle: true,
elevation: 0.0,
),
backgroundColor: Colors.amber[700],
body: Padding(
padding: EdgeInsets.fromLTRB(30.0, 40.0, 0.0, 0.0),
child: Column(
crossAxisAlignment: CrossAxisAlignment.start, // 가로축 정렬을 하기 위한 위젯이다.
children: [
Text(
'Name',
style: TextStyle(
//텍스트의 효과를 줄 수 있따. 마우스포인ㄴ트를 누르면 된다.
color: Colors.white, //글씨의 색
letterSpacing: 2.0, //글씨의 간격
),
),
SizedBox(
// 텍스트와 텍스트 사이의 안보이는 박스를 넣어서 간격을 넓혀 주는 것이다.
height: 10.0,
),
Text(
'Joy Coding',
style: TextStyle(
color: Colors.white,
letterSpacing: 2.0,
fontSize: 28.0, // 해당 텍스트의 폰트 사이즈를 변경할때 사용 한다.
fontWeight: FontWeight.bold), //해당 텍스트의 굵기를 적용할 때 사용 한다.
)
],
),
),
);
}
}
오늘은 여기까지 조금더 할 수도 있으니...
<Summary>
1. crossAxisAlignment: CrossAxisAlignment.start, // 가로축 정렬을 하기 위한 위젯이다
2. style: TextStyle( //텍스트의 효과를 줄 수 있따. 마우스포인트를 누르면 된다.
color: Colors.white, //글씨의 색
letterSpacing: 2.0, //글씨의 간격
fontSize: 28.0, // 해당 텍스트의 폰트 사이즈를 변경할때 사용 한다.
fontWeight: FontWeight.bold), //해당 텍스트의 굵기를 적용할 때 사용 한다.
)
3. SizedBox(
// 텍스트와 텍스트 사이의 안보이는 박스를 넣어서 간격을 넓혀 주는 것이다.
height: 10.0,
),
오늘도 수고 하셨습니다..
반복만이 살길이다.
조이코딩연구소 장샘 2021.04.20 오후 8시12분
'즐겁게 코딩 하자(Joy Coding Lab.) > 5. Flutter' 카테고리의 다른 글
| 7. Flutter2.0(플러터) Dart 언어 클래스와 위젯이란? (0) | 2021.04.21 |
|---|---|
| 6. Flutter2.0(플러터) 기본 앱 만들면서 공부하기(3) (0) | 2021.04.20 |
| 4. Flutter2.0(플러터) 기본 앱 만들면서 공부하기(1) (0) | 2021.04.20 |
| 3. Flutter2.0(플러터) 코드의 기본 내용과 앱 실행 해보기. (0) | 2021.04.19 |
| 2. Flutter2.0(플러터) 프로젝트 만들어 보고 실행해보자! 쉽다 쉬워! (0) | 2021.04.18 |