이미지를 추가하기 위하여 일단 왼쪽 종이 모양 아이콘을 누르고
새로운 폴더를 만들어 줍니다.
마우스 오른쪽 버튼을 새로운 폴더 만들기가 있어요
저는 assets라고 폴더를 생성 해봅니다.

폴더를 만드신 뒤 원하는 이미지를 드래그를 하여 assets폴더에 바로 이동 시킵니다.
그다음에 왼쪽 파일리스트 중 pubspec.yaml 파일로 가봅니다.

그러면 # 주석 처리처럼 활성화가 안되어 있을 겁니다.
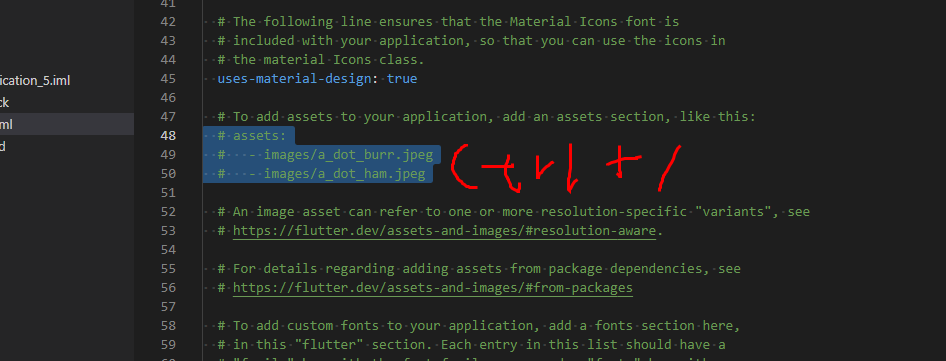
이부분을 마우스로 범위를 지정한뒤 ctrl + / 누르면 자동적으로 활성화가 됩니다.
# assets:
# - images/a_dot_burr.jpeg
# - images/a_dot_ham.jpeg

아래처럼 변합니다. 뿅!!!

그다음에 내가 실제로 불러온 이미지 이름으로 수정해줘야 합니다.

흠.. png 파일은 오류가 발생하네요...
다시 jpg 파일을 다운받아서 했습니다.

이미지를 각 영역에 넣어주고 효과를 주면.

자 그리고 플러터 앱에서 실행했을 때 플러터 앱 위에 debug 띠를 없애는 방법은
플러터 앱을 실행하면 처음 시작 호출되는 위젯 home이 있는 곳에서
debugShowCheckedModeBanner: false,
로 해주면 사라진것을 알 수 있다.

자 오늘의 정리 들어 갑니다.
1. 플러터 앱 이미지 넣는 방법
1) 폴더를 만들어 준다. jpg파일 형태로.. 다른건 왜 안되는지 모르겠네요.
2) pubspec.yaml에 가서 이미지를 등록시킬 수 있도록 활성화를 시켜준다.
활성화 시켜주는 방법은 마우스로 영역을 설정 후에 Ctrl + / 를 누르면 활성화가 된다.
예) assets:
- assets/123.jpg
- assets/456.jpg
이후에 Ctrl + s를 눌러서 컴파일해보고 오류가 안뜬다면 정상적으로 등록 완료.
3) 이미지를 동그랗게 불러올 수 있는 플러터의 막강한 위젯 기능
CircleAvatar(서클 아바타!!!)를 활용하고
backgroundImage: AssetImage('assets/456.jpg')를 이용하여 이미지를 넣어준다.
radius: 60.0,(이미지의 사이즈를 설정해준다.)
4) 플러터 선을 그리는 위젯( 이미지와 이미지 사이의 선을 만들어 주는 위젯 )
- Divider 이다.
예) Divider
height: 60.0,
//Divider의 높이를 말하는게 아니라 위와 아래의 위젯의 거리를 표현하는 것이다. 60이면 위30, 아래로 30이다.
color: Colors.grey[850],
thickness: 0.5, //두께
endIndent: 30.0, //끝에서 부터 어느정도 떨어질것인지 설정하는 것.
),
2. 플러터 아이콘 위젯을 이용하여 구현 하자.
플러터 위젯의 Icon은 다양한 형태의 아이콘 위젯을 제공한다. Ctrl + Space를 누르면 항목들이 나온다. 또는 Ctrl 누르고 마우스를 Icon을 클릭하면 나오니 참고 하도록 하자.
Icon(Icons.check_circle_outline),
자 지금까지 3번의 걸쳐서 정적인 앱에서 이미지와 텍스트를 이용하여 하나의 플러터 앱 페이지를 만들어 보았습니다.
우리가 한것은 이렇습니다.
앱 페이지의 상단 AppBar에 색을 넣고 글씨를 넣었고
앱 페이지의 메인 Body에 색을 넣고 이미지를 넣고 정렬하고, 글씨를 넣고 정렬하고, 아이콘 위젯을 이용하여 삽입 정렬.
이것이 다다...
너무 많은 것을 공부하고 많은 코딩을 하였는데 허무 한가..
이게 시작이고 이게 반이라고 생각한다.
다양한 알고리즘을 적용하는건 찾아서 적용하고, 기본적인 레이아웃과 정렬, 이미지, 텍스트, 아이콘을 사용했다라는거에
어느정도 자부심을 가져보도록 하자.
그러면 이만 조이코딩연구소 장샘 2021.04.20 오후 9시8분...
'즐겁게 코딩 하자(Joy Coding Lab.) > 5. Flutter' 카테고리의 다른 글
| 8.Flutter2.0 (플러터 2.0) App Bar 버튼 만들기. (0) | 2021.04.22 |
|---|---|
| 7. Flutter2.0(플러터) Dart 언어 클래스와 위젯이란? (0) | 2021.04.21 |
| 5. Flutter2.0(플러터) 기본 앱 만들면서 공부하기(2) (0) | 2021.04.20 |
| 4. Flutter2.0(플러터) 기본 앱 만들면서 공부하기(1) (0) | 2021.04.20 |
| 3. Flutter2.0(플러터) 코드의 기본 내용과 앱 실행 해보기. (0) | 2021.04.19 |