여러분 안녕하세요.
조이코딩연구소 장샘 입니다.
어제 리스트뷰에 이어서 스낵바를 만들도록 하겠습니다.
스낵바는 뭘까요?
음식..먹는게 아니라.
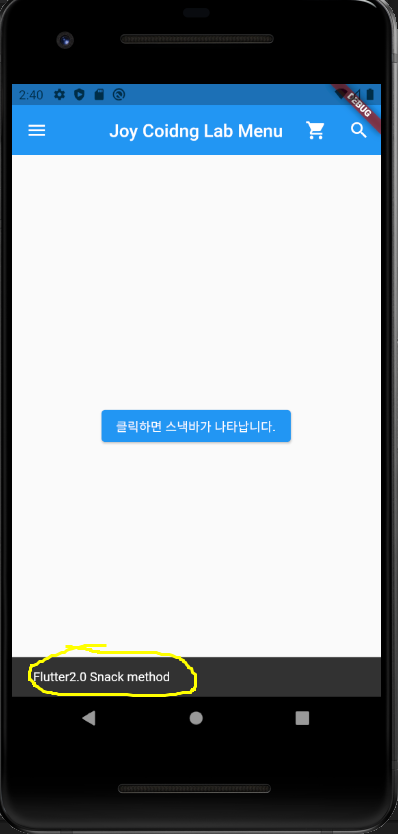
앱 화면의 아래의 잠시 뜨는 팝업 창 같은거에요.
Flutter2.0으로 오면서 Snackbar 사용하는 방법이 바뀌었으니 잘 보도록 하시죠
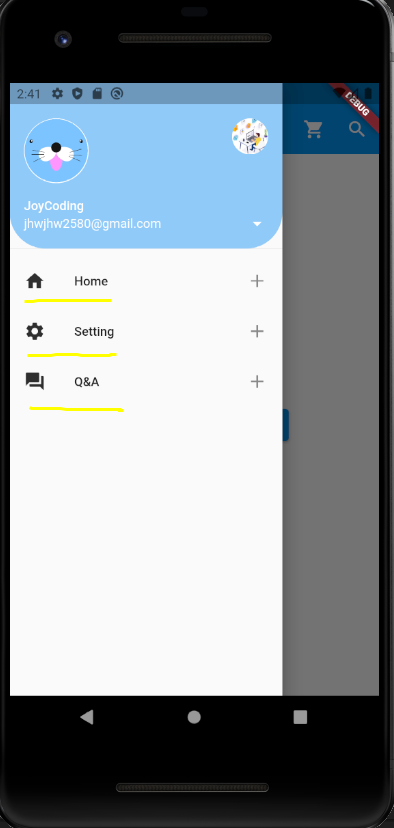
자 먼저 리스트 뷰에 리스트 타일을 이용하여 하단 메뉴를 더 구성 하도록 하겠습니다.

각 하단별 메뉴를 추가 하였고, 클릭 하였을때 OnTap으로 효과를 주었습니다.
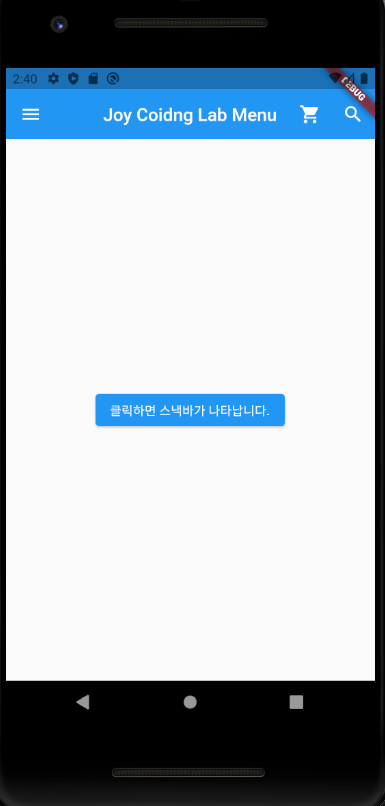
그리고 다음으로 스낵바를 나오도록 버튼을 추가하고 클릭 해보겠습니다.
 |
 |
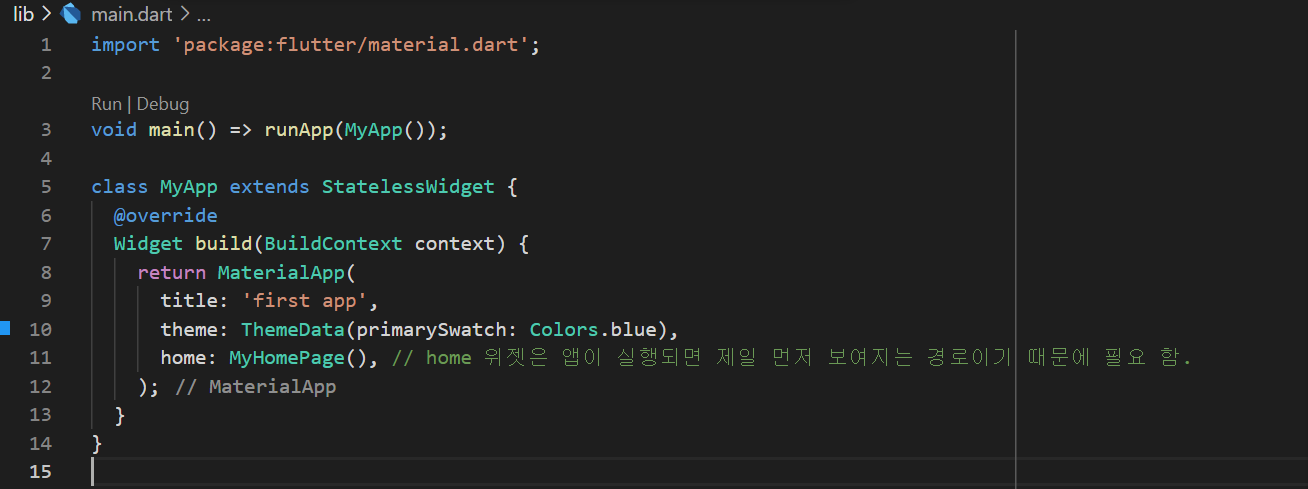
import 'package:flutter/material.dart';
void main() => runApp(MyApp());
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Appbar',
theme: ThemeData(
primarySwatch: Colors.blue,
),
home: MyPage(),
);
}
}
class MyPage extends StatelessWidget {
@override
Widget build(BuildContext context) {
return Scaffold(
// 흰 도화지를 꺼내자.
appBar: AppBar(
// App Bar를 만들자
title: Text('Joy Coidng Lab Menu'), // 앱 바에 글씨를 써준다.
centerTitle: true, // 가운데로 글씨를 정렬하자.
elevation: 0.0, //올록이 효과를 없앤다.
actions: [
//앱 바에 아이콘 들을 배치하자.
IconButton(
// 아이콘 버튼 형태를 만들자.
icon: Icon(Icons.shopping_cart), //아이콘 쇼핑 카트 아이콘을 넣어보자.
onPressed: () {
// 버튼 클릭했을때의 번쩍효과!!
print('menu button is clicked');
},
), //리딩 속성을 불러 옵니다.
IconButton(
icon: Icon(Icons.search),
onPressed: () {
print('menu button is clicked');
},
), //리딩 속성을 불러 옵니다.
],
),
drawer: Drawer(
//왼족 햄버거 모양의 메뉴를 만들어보자.
child: ListView(
//클릭했을때 리스트 메뉴를 만들자.
padding: EdgeInsets.zero, //빈공간을 만들지 말자.
children: [
UserAccountsDrawerHeader(
//메뉴 중에 사용자 헤드 메세지 부분을 만들자.
currentAccountPicture: CircleAvatar(
// 이미지는 동그랗게 꾸며주고.
backgroundImage: AssetImage('assets/bonobono.jpg'), //내가 이미지 삽입
backgroundColor: Colors.white, // 배경은 화이트로~
),
otherAccountsPictures: [
CircleAvatar(
backgroundImage: AssetImage('assets/User.jpg'),
backgroundColor: Colors.white,
),
// CircleAvatar(
// backgroundImage: AssetImage('assets/bonobono.jpg'),
// backgroundColor: Colors.white,
// ),
],
accountName: Text('JoyCoding'), //사용자 계정에는 이부분을 꼭 써줘야 한다.
accountEmail:
Text('jhwjhw2580@gmail.com'), //사용자 계정에는 이부분을 꼭 써줘야 한다.
onDetailsPressed: () {
//리스트 뷰 화면에서 화살표 모양의 오른쪽에 버튼 생성.
print('arrow is clicked');
},
decoration: BoxDecoration(
//사용자 계정 이미지를 동그랗게 꾸며준다.
color: Colors.blue[200],
borderRadius: BorderRadius.only(
//사각형 이미지의 아래쪽을 동그랗게 만든다.
bottomLeft:
Radius.circular(40.0), //40.0은 동그랗게 만들어 주는 상수 값이다. 변경 가능
bottomRight:
Radius.circular(40.0), //40.0은 동그랗게 만들어 주는 상수 값이다. 변경 가능
),
),
),
ListTile(
//왼쪽 끝에 아이콘 배치 하는것.
leading: Icon(
Icons.home,
color: Colors.grey[850], //아이콘의 색을 찐하게 해주는 것.
),
title: Text('Home'),
onTap: () {
//onTap은 두번 Touch하거나 쭈욱 눌렀을때 이벤트를 할 수 있는 것.
print('Home is Clicked');
},
trailing: Icon(Icons.add), //오른쪽 끝에 배치하는 것 트레일링.
),
ListTile(
leading: Icon(
//왼쪽 끝에 아이콘 배치 하는것.
Icons.settings,
color: Colors.grey[850],
),
title: Text('Setting'),
onTap: () {
print('Setting is Clicked');
},
trailing: Icon(Icons.add), //오른쪽 끝에 배치하는 것 트레일링.
),
ListTile(
leading: Icon(
//왼쪽 끝에 아이콘 배치 하는것.
Icons.question_answer,
color: Colors.grey[850],
),
title: Text('Q&A'),
onTap: () {
print('Question is Clicked');
},
trailing: Icon(Icons.add), //오른쪽 끝에 배치하는 것 트레일링.
),
],
),
),
body: Center(
child: ElevatedButton(
child: Text('Show Me'),
onPressed: () {
ScaffoldMessenger.of(context).showSnackBar(
const SnackBar(
content: Text('Flutter2.0 Snack method'),
),
);//<-- 여기가!!! 세미 콜론이야!!!!! 온프레스드!!!!
},
),
),
);
}
}
자 조금씩 플러터 위젯을 공부하고 있습니다.
서서히 앱의 형태가 나타나기 시작하고 있죠? 이렇게 조금씩이라도 공부해서 하나씩 여러분걸로 만든다면
나중에 완전한 앱을 플러터로 만들 수 있겠죠?
그럼 오늘도 이만.. 조이코딩연구소 장샘 2021.04.24 오후 11시43분...
'즐겁게 코딩 하자(Joy Coding Lab.) > 5. Flutter' 카테고리의 다른 글
| 11. Flutter 2.0(플러터 2.0)Build Context란 무엇인가?? (1) | 2021.04.25 |
|---|---|
| 9.Flutter2.0 (플러터 2.0) 왼쪽 리스트 뷰로 메뉴 만들기 (0) | 2021.04.23 |
| 8.Flutter2.0 (플러터 2.0) App Bar 버튼 만들기. (0) | 2021.04.22 |
| 7. Flutter2.0(플러터) Dart 언어 클래스와 위젯이란? (0) | 2021.04.21 |
| 6. Flutter2.0(플러터) 기본 앱 만들면서 공부하기(3) (0) | 2021.04.20 |