안녕하세요. 여러분
조이코딩연구소 장샘 입니다.
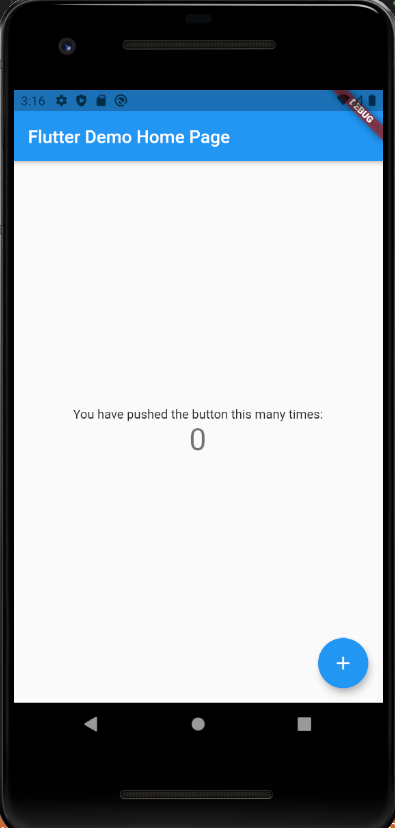
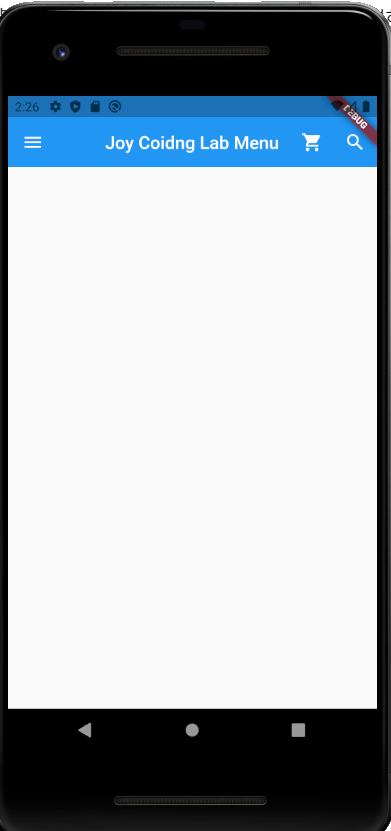
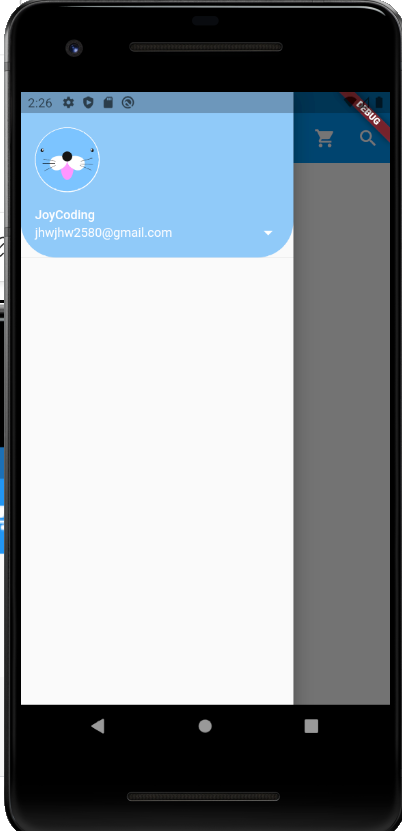
오늘은 앱 페이지에서 왼쪽 상단 메뉴를 눌렀을 때 내 개인 정보와 항목들이 나오는걸 만들어 볼거에요.
왼쪽 메뉴를 누르면 아래 사진처럼 나오는걸 만들거에요.
 |
 |
자 이제 코딩을 시작해보죠

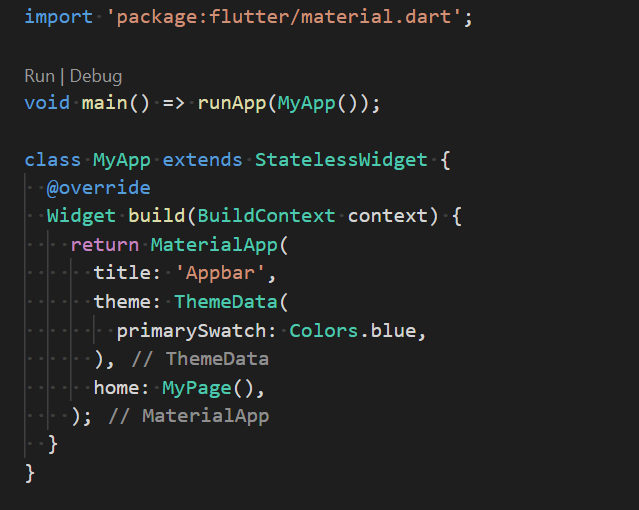
이 부분은 더 이상 설명이 필요 없겠죠?
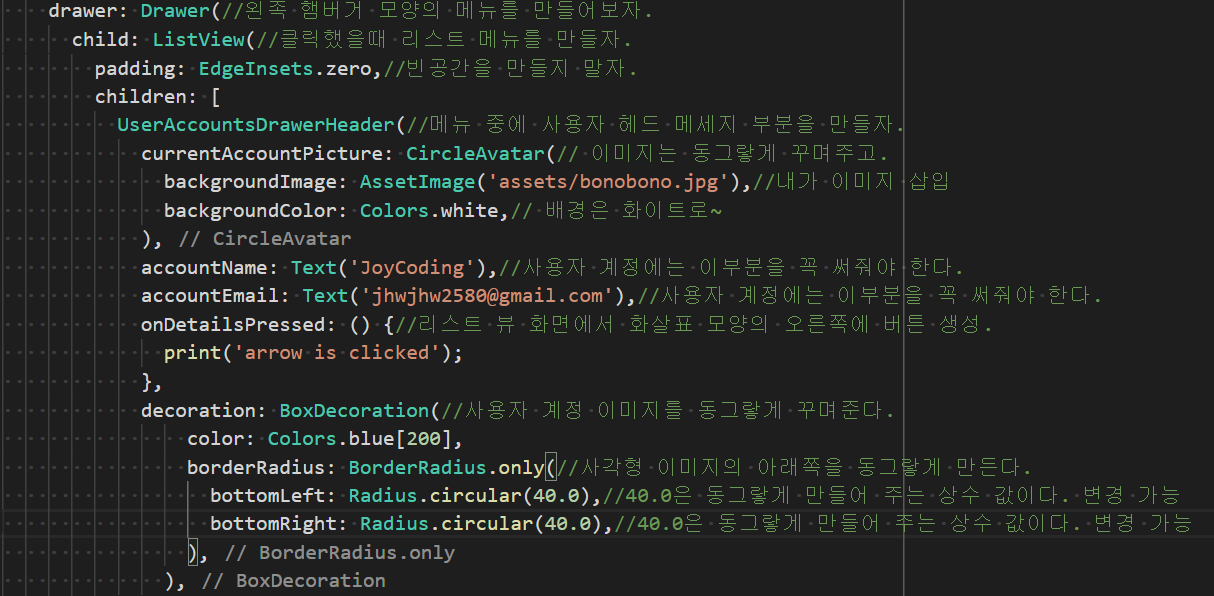
실제 리스트 뷰에서 사용자 계정 쪽 이미지와 글씨 등 효과를 주는걸 쉽게 주석 설명을 달아 놨습니다.

실제 코드를 아래에 넣어 드립니다.
import 'package:flutter/material.dart';
void main() => runApp(MyApp());
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Appbar',
theme: ThemeData(
primarySwatch: Colors.blue,
),
home: MyPage(),
);
}
}
class MyPage extends StatelessWidget {
@override
Widget build(BuildContext context) {
return Scaffold(// 흰 도화지를 꺼내자.
appBar: AppBar(// App Bar를 만들자
title: Text('Joy Coidng Lab Menu'),// 앱 바에 글씨를 써준다.
centerTitle: true,// 가운데로 글씨를 정렬하자.
elevation: 0.0,//올록이 효과를 없앤다.
actions: [//앱 바에 아이콘 들을 배치하자.
IconButton(// 아이콘 버튼 형태를 만들자.
icon: Icon(Icons.shopping_cart),//아이콘 쇼핑 카트 아이콘을 넣어보자.
onPressed: () {// 버튼 클릭했을때의 번쩍효과!!
print('menu button is clicked');
},
), //리딩 속성을 불러 옵니다.
IconButton(
icon: Icon(Icons.search),
onPressed: () {
print('menu button is clicked');
},
), //리딩 속성을 불러 옵니다.
],
),
drawer: Drawer(//왼족 햄버거 모양의 메뉴를 만들어보자.
child: ListView(//클릭했을때 리스트 메뉴를 만들자.
padding: EdgeInsets.zero,//빈공간을 만들지 말자.
children: [
UserAccountsDrawerHeader(//메뉴 중에 사용자 헤드 메세지 부분을 만들자.
currentAccountPicture: CircleAvatar(// 이미지는 동그랗게 꾸며주고.
backgroundImage: AssetImage('assets/bonobono.jpg'),//내가 이미지 삽입
backgroundColor: Colors.white,// 배경은 화이트로~
),
accountName: Text('JoyCoding'),//사용자 계정에는 이부분을 꼭 써줘야 한다.
accountEmail: Text('jhwjhw2580@gmail.com'),//사용자 계정에는 이부분을 꼭 써줘야 한다.
onDetailsPressed: () {//리스트 뷰 화면에서 화살표 모양의 오른쪽에 버튼 생성.
print('arrow is clicked');
},
decoration: BoxDecoration(//사용자 계정 이미지를 동그랗게 꾸며준다.
color: Colors.blue[200],
borderRadius: BorderRadius.only(//사각형 이미지의 아래쪽을 동그랗게 만든다.
bottomLeft: Radius.circular(40.0),//40.0은 동그랗게 만들어 주는 상수 값이다. 변경 가능
bottomRight: Radius.circular(40.0),//40.0은 동그랗게 만들어 주는 상수 값이다. 변경 가능
),
),
),
],
),
),
);
}
}
자 오늘도 알차게.. 쉬지 않고 달렸습니다.
꾸준함이 여러분을 성공적인 코딩의 세계로 이끌어 줄거라 확신합니다.
저도 그렇기 때문에 하루도 빠지지 않고 작성하도록 하겠습니다.
오늘도 이만.. 2021.04.23 조이코딩연구소 장샘.
'즐겁게 코딩 하자(Joy Coding Lab.) > 5. Flutter' 카테고리의 다른 글
| 11. Flutter 2.0(플러터 2.0)Build Context란 무엇인가?? (1) | 2021.04.25 |
|---|---|
| 10. Flutter2.0(플러터 2.0) 스낵바,리스트 타일 만들기 (0) | 2021.04.24 |
| 8.Flutter2.0 (플러터 2.0) App Bar 버튼 만들기. (0) | 2021.04.22 |
| 7. Flutter2.0(플러터) Dart 언어 클래스와 위젯이란? (0) | 2021.04.21 |
| 6. Flutter2.0(플러터) 기본 앱 만들면서 공부하기(3) (0) | 2021.04.20 |