1. Flutter 프로젝트 폴더 구성하기
2. 코드의 기본 내용을 알아보자
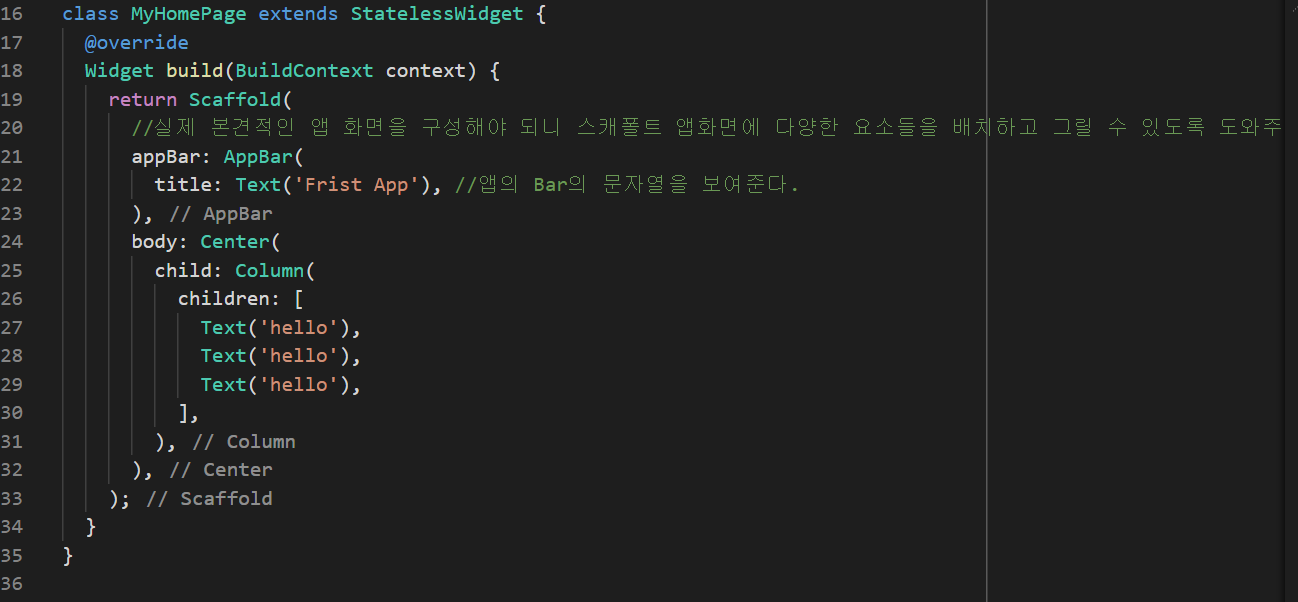
3. 앱 페이지 기본 구성 공식을 외워보기
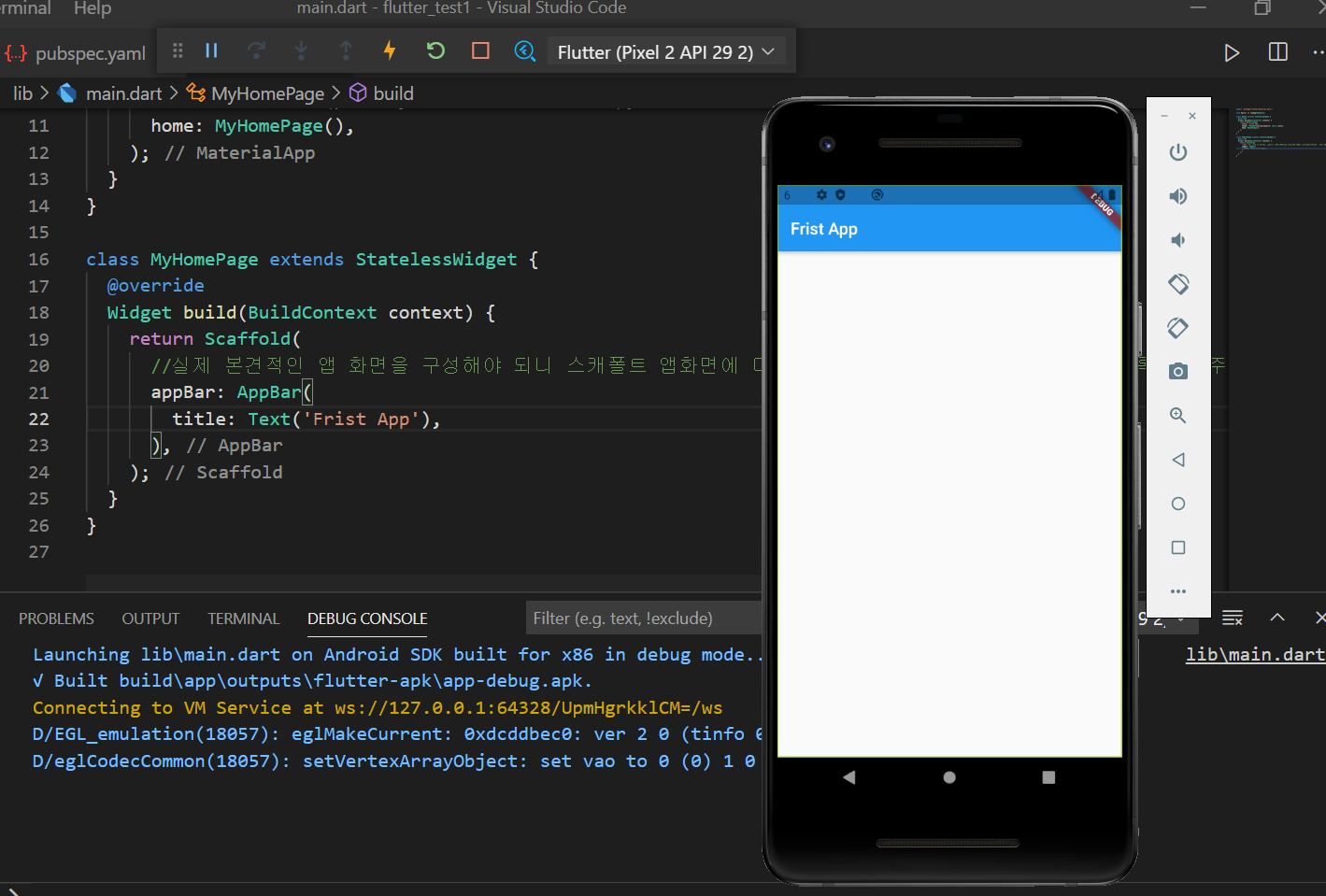
4. Flutter 앱 실행을 해보기.
pubspec.yaml
앱을 만들때 버전 환경등 다양한 셋팅을 하는 곳이다.
android 폴더와 ios 폴더는 앱을 배포할때 정보를 갖고 있다고 생각하면 된다.
가장 중요한건 lib 폴더 입니다. 라이브러리 폴더라고도 부를 수 있고요.
앱을 만들때 여기서 거의 대부분의 작업을 진행 할겁니다.
자 우리는 main.dart의 있는 기본 소스 내용을 지우고 시작을 해보도록 하겠습니다.
플러터 머트리얼을 임폴트 해줘야 된다.
이것은 플러터의 위젯이랑 각종 기능들을 사용하기 위해서 무조건 입력을 해줘야 합니다.
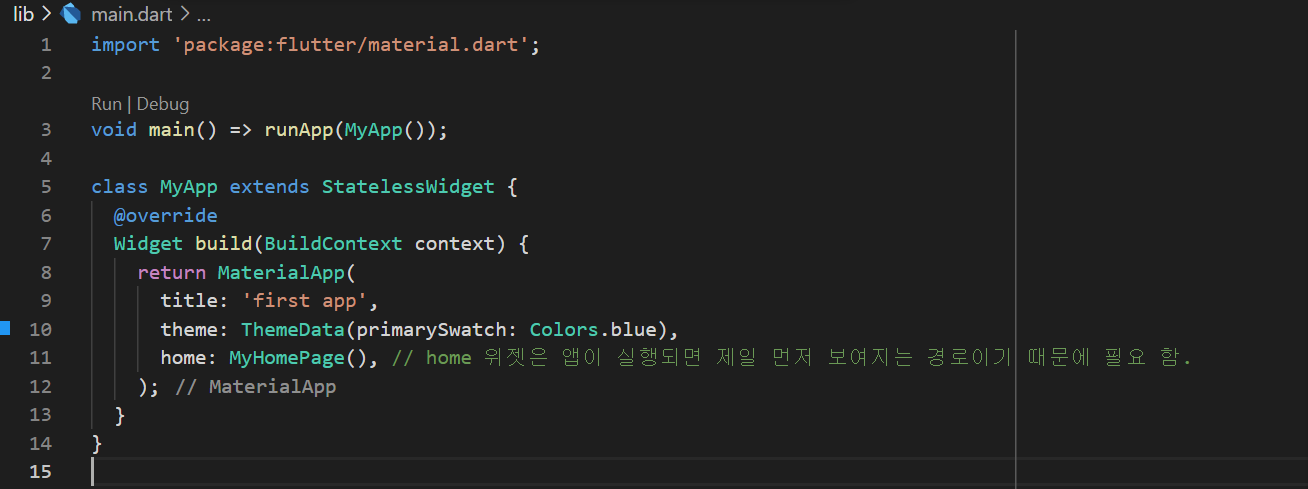
import 'package:flutter/material.dart';
void main() => runApp(Myapp())
=> 함수를 호출해오는 것이다.
플러터의 최상위 함수는 runApp 이 호출 될때 위젯=아규먼트 를 들어와야 된다.
Myapp이라는 위젯(우리가 직접 만들어야 되는 위젯)을 불러온다.
클래스와 함수명
main(), runApp() -> 함수
첫글자를 소문자 넣는다 대부분 함수는.
클래스는 대부분 문자로 한다.
서로 결합한것을 앞에는 대문자. 카멜
MyApp() -> 위젯
이 MyApp 위젯은 처음에 앱을 구동할때 뼈대를 만드는 역활만을 할것입니다. 정적인 위젯입니다.
정적인 의미의 StatelessWidget 를 만들어 줬고, MyApp이라는 우리만의 커스텀 클래스를 만들었습니다.
MyApp은 Container라는 것을 나를 호출한것에 넘겨주게 되는데 이것을 바꿔보도록 합시다.
우리가 필요한건 앱을 만들기 위한 머트리얼 기능을 가진 위젯입니다 이것을 가져 옵시다.
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return Container( ------>>return MaterialApp
);
}
}
MaterialApp 위젯도 반드시 아규먼트를 가져야만 합니다.
플로터의 모든 위젯들은 아규먼트를 가진다고 생각하면 됩니다.
앱을 총징하는 앱의 타이틀을 만들어 보도록 합니다.
MaterialApp은 타이틀이라는 문자열을 아규먼트로 가지고 있습니다.

ctrl + s 저장하고 바로 에뮬레이터 나올 수 있다.


오늘도 여기까지.. 서서히 머리가 아파 오는것 같지만
어색함이 익숙함이 될때까지 반복과 노력만 있을 뿐.
2021.04.19 오후 9시50분! 조이코딩연구소 장샘.
ㅇ
'즐겁게 코딩 하자(Joy Coding Lab.) > 5. Flutter' 카테고리의 다른 글
| 6. Flutter2.0(플러터) 기본 앱 만들면서 공부하기(3) (0) | 2021.04.20 |
|---|---|
| 5. Flutter2.0(플러터) 기본 앱 만들면서 공부하기(2) (0) | 2021.04.20 |
| 4. Flutter2.0(플러터) 기본 앱 만들면서 공부하기(1) (0) | 2021.04.20 |
| 2. Flutter2.0(플러터) 프로젝트 만들어 보고 실행해보자! 쉽다 쉬워! (0) | 2021.04.18 |
| 1. Flutter2.0(플러터) 공부 시작하기. - 너무 쉬운 환경 설정 방법 (0) | 2021.04.17 |